实时更新的难题
实时更新是现代网络应用的命脉。无论是跟踪股票价格、监控系统健康状况,还是仅仅为了让用户保持信息更新,能够即时推送数据都是至关重要的。但说实话,实现 WebSockets 有时就像试图将方钉塞入圆孔——虽然能用,但并不总是优雅。
服务器发送事件:被忽视的英雄
服务器发送事件(SSE)就像班上那个安静的孩子,虽然知道所有答案,但很少举手。它是一个简单的协议,允许服务器通过 HTTP 向网络客户端推送数据。无需复杂的握手或保持套接字的两端打开。这是 HTTP 的方式在说:“我来搞定,伙计。”
为什么选择 SSE?
- 简单:它只是 HTTP。不需要特殊的协议或库。
- 单向通信:适合只需从服务器推送数据到客户端的场景。
- 自动重连:浏览器自动处理重连。
- 广泛的浏览器支持:所有现代浏览器都支持。
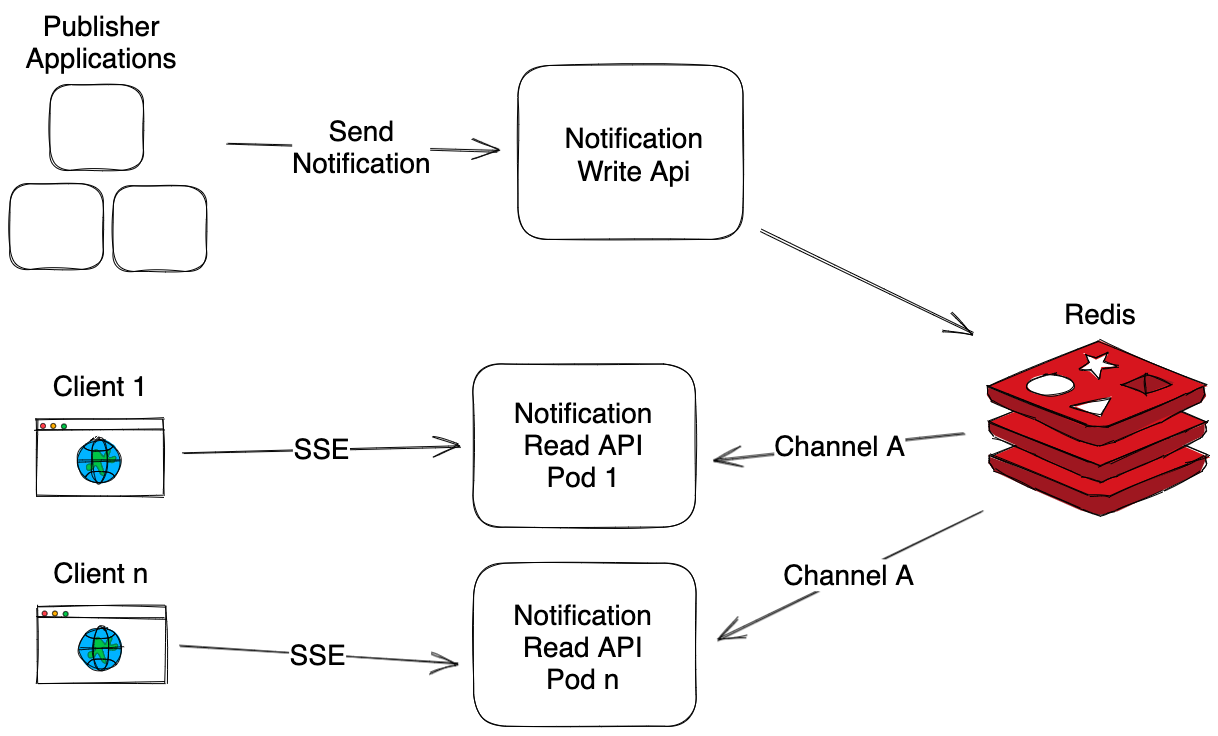
Redis Streams:完美的搭档
现在,让我们来谈谈我们从哪里获取这些实时数据。引入 Redis Streams——一种像追加日志的数据结构。它就像一条数据传送带,SSE 可以从中获取数据并新鲜地提供给客户端。
为什么选择 Redis Streams?
- 持久性:数据被存储并可以重放。
- 可扩展性:多个消费者可以从同一个流中读取。
- 性能:这是 Redis。速度是它的代名词。
动手实践
说够了。让我们看看如何将 SSE 与 Redis Streams 结合起来,创建一个实时仪表板,让你的用户说“哇”(或者至少欣赏地点头)。
步骤 1:设置 Redis
首先,确保你已经安装并运行了 Redis。如果你使用 Docker,只需简单地执行:
docker run --name redis-server -p 6379:6379 -d redis步骤 2:在 Redis 中创建一个流
让我们创建一个名为“dashboard-updates”的流。在你的 Redis CLI 中:
XADD dashboard-updates * temperature 22.5 humidity 45 pressure 1013这会向我们的流中添加一个包含一些示例传感器数据的条目。
步骤 3:设置你的服务器
我们将使用 Node.js 和 Express 来搭建服务器。以下是一个基本设置:
const express = require('express');
const Redis = require('ioredis');
const app = express();
const redis = new Redis();
app.get('/dashboard-updates', async (req, res) => {
res.writeHead(200, {
'Content-Type': 'text/event-stream',
'Cache-Control': 'no-cache',
'Connection': 'keep-alive'
});
// 发送 SSE 的函数
const sendSSE = (data) => {
res.write(`data: ${JSON.stringify(data)}\n\n`);
};
// 从 Redis 流中读取
let lastId = '0-0';
while (true) {
const results = await redis.xread('BLOCK', 0, 'STREAMS', 'dashboard-updates', lastId);
if (results) {
const [stream, entries] = results[0];
entries.forEach(([id, fields]) => {
lastId = id;
sendSSE(Object.fromEntries(fields));
});
}
}
});
app.listen(3000, () => console.log('SSE server running on port 3000'));
这设置了一个端点,客户端可以连接以接收 SSE 更新。它不断从 Redis 流中读取并将新数据发送给连接的客户端。
步骤 4:客户端的魔法
在客户端,这非常简单:
const eventSource = new EventSource('/dashboard-updates');
eventSource.onmessage = (event) => {
const data = JSON.parse(event.data);
console.log('Received update:', data);
// 在这里更新你的仪表板 UI
};
就是这样!你的客户端现在正在接收实时更新。
情节加深:扩展和注意事项
现在我们有了基本设置,让我们来谈谈一些实际的注意事项:
扩展你的 SSE 服务器
虽然 SSE 很轻量,但拥有成千上万的开放连接仍然可能是负担。考虑使用负载均衡器和多个服务器实例。Redis Streams 在这种情况下表现出色,因为多个消费者可以从同一个流中读取。
处理重连
浏览器处理基本的重连,但为了更好的体验,实施一个自定义的重连策略:
let retryCount = 0;
const eventSource = new EventSource('/dashboard-updates');
eventSource.onerror = (error) => {
if (eventSource.readyState === EventSource.CLOSED) {
retryCount++;
const timeout = Math.min(1000 * 2 ** retryCount, 30000);
setTimeout(() => {
new EventSource('/dashboard-updates');
}, timeout);
}
};
安全注意事项
记住,SSE 连接只是 HTTP 请求。使用 HTTPS 并实施适当的身份验证,以确保只有授权的客户端可以连接到你的 SSE 端点。
“啊哈!”时刻
到现在,你可能会想,“等等,这比 WebSockets 简单多了!”你是对的。SSE 与 Redis Streams 为你提供:
- 无需 WebSockets 复杂性的实时更新
- 可扩展的架构,可以处理成千上万的并发连接
- 可以被多个消费者重放和处理的持久数据流
- 简单的客户端实现,适用于所有浏览器
总结:简单的力量
在实时网络应用的世界中,很容易把事情复杂化。服务器发送事件和 Redis Streams 提醒我们,有时最简单的解决方案就是最好的。你可以获得实时的好处,而无需 WebSocket 的复杂性,你的仪表板用户可以获得他们渴望的即时更新。
所以,下次你计划一个实时功能时,试试 SSE 和 Redis Streams。你的未来自我(和你的用户)会感谢你提供的流畅、实时的体验,而无需实现的头疼。
“简单是终极的复杂。” - 达芬奇(可能是在谈论 SSE)
现在去传输一些数据吧!你的仪表板将变得更加令人兴奋。
进一步阅读
记住,在实时更新的世界中,重要的不是你的解决方案有多复杂,而是它如何有效地为用户提供价值。SSE 和 Redis Streams 可能正是你一直在寻找的动态二人组,以简化你的实时仪表板开发。编码愉快!