自从简单密码的原始时代以来,身份验证已经走过了漫长的道路。让我们快速回顾一下过去的历程:
- 密码:"Welcome123"(捂脸)
- 双因素认证:"这是一个代码。快点输入它,趁它还没自毁!"
- 生物识别:"你的脸就是你的通行证"(字面意思)
- FIDO2 和 WebAuthn:"让我来!"
FIDO2 和 WebAuthn 就像那些迟到的酷小孩,但一到场就成为了派对的焦点。他们的出现让我们的生活更轻松,系统更安全。但他们究竟是如何施展魔法的呢?
FIDO2:续集比原作更精彩
FIDO2 是一组身份验证标准的总称,包括 WebAuthn 和 CTAP(客户端到认证器协议)。它就像身份验证的复仇者联盟——一个强大的联盟,共同对抗网络威胁的邪恶势力。
FIDO2 的关键特性:
- 无密码认证(再见,“忘记密码”链接!)
- 防钓鱼(黑客们,休想得逞!)
- 支持生物识别和硬件令牌
- 增强隐私(你的秘密在 FIDO2 中是安全的)
但 FIDO2 不仅仅是炫酷的功能。它旨在创造一个无缝、安全的用户体验,让你在每次登录时不至于想把设备扔出窗外。
WebAuthn:FIDO2 的罗宾
WebAuthn 是一个基于网络的 API,它将 FIDO2 的功能带入你的浏览器。它是应用程序和用户认证器之间的桥梁,无论是指纹扫描仪、面部识别还是硬件安全密钥。
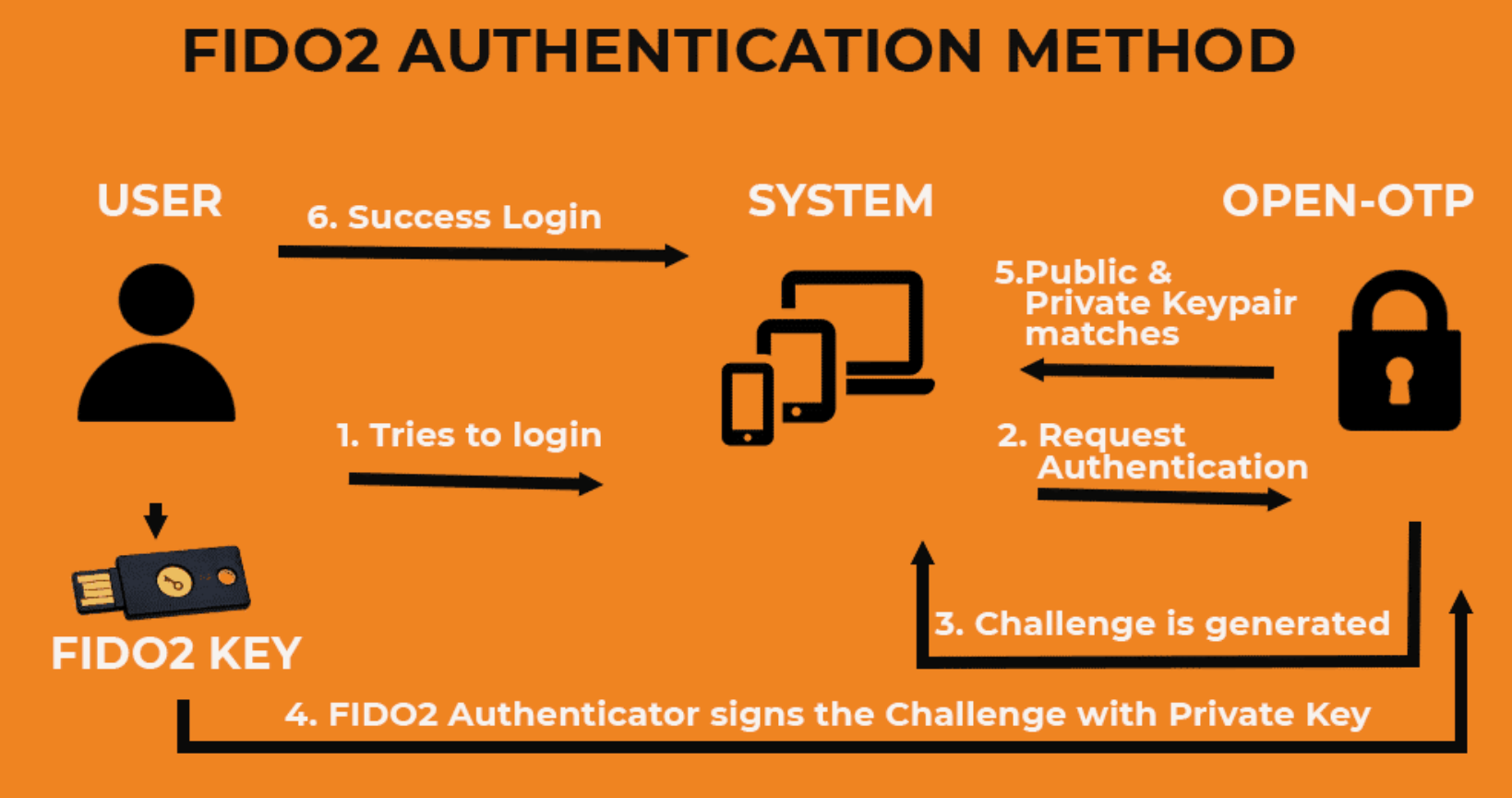
WebAuthn 如何施展魔法:
- 你的应用请求身份验证
- 浏览器提示用户使用他们首选的认证器
- 认证器开始工作(扫描指纹、识别面部等)
- 生成一个加密签名并发送回你的服务器
- 你的服务器验证签名,瞧!用户已认证!
这就像一个高科技的秘密握手,但它确实能阻止坏人。
在后端实现 FIDO2 和 WebAuthn:代码奥德赛
现在,让我们动手写一些代码。我们将使用 Node.js 来举例,因为说实话,JavaScript 就像编程世界的闪光粉——无处不在。
步骤 1:设置你的服务器
首先,让我们设置一个基本的 Express 服务器,并添加必要的依赖项:
const express = require('express');
const { Fido2Lib } = require('fido2-lib');
const app = express();
const f2l = new Fido2Lib({
timeout: 60000,
rpId: "example.com",
rpName: "FIDO2 示例",
challengeSize: 128,
attestation: "none",
cryptoParams: [-7, -257],
authenticatorAttachment: "platform",
authenticatorRequireResidentKey: false,
authenticatorUserVerification: "required"
});
app.use(express.json());
步骤 2:注册端点
现在,让我们创建一个用户注册的端点:
app.post('/register', async (req, res) => {
try {
const registrationOptions = await f2l.attestationOptions();
// 将这些选项存储在你的会话或数据库中
// 你稍后需要它们进行验证
res.json(registrationOptions);
} catch (error) {
res.status(400).json({ error: error.message });
}
});
步骤 3:认证端点
现在,认证端点:
app.post('/authenticate', async (req, res) => {
try {
const authnOptions = await f2l.assertionOptions();
// 同样,存储这些选项
res.json(authnOptions);
} catch (error) {
res.status(400).json({ error: error.message });
}
});
步骤 4:验证
最后,让我们验证认证响应:
app.post('/verify', async (req, res) => {
try {
const { credential } = req.body;
// 检索存储的选项和用户数据
const result = await f2l.assertionResult(credential, {
challenge: "stored_challenge",
origin: "https://example.com",
factor: "either",
publicKey: "stored_public_key",
prevCounter: "stored_counter",
userHandle: "stored_user_handle"
});
// 更新存储的计数器
res.json({ success: true });
} catch (error) {
res.status(400).json({ error: error.message });
}
});
这就是了!一个基本的 FIDO2 和 WebAuthn 实现,即使是最偏执的安全专家也会露出微笑。
情节转折:挑战和考虑
但是等等,在你将其应用于生产环境之前,还有一些事情需要考虑:
- 浏览器支持:虽然主流浏览器支持 WebAuthn,但一些旧版本可能不支持。始终准备一个备用方案!
- 用户教育:用户可能对这种新认证方法不熟悉。稍微引导一下会有很大帮助。
- 密钥管理:安全存储和管理公钥至关重要。不要懈怠!
- 恢复机制:如果用户丢失了他们的认证器怎么办?为这种情况做好计划。
大结局:为什么 FIDO2 和 WebAuthn 是我们需要的英雄
在一个数据泄露比漫画电影重启更常见的世界中,FIDO2 和 WebAuthn 提供了一线希望。它们提供:
- 增强的安全性:抵御钓鱼、重放攻击和服务器泄露
- 改善的用户体验:再也不用为密码疲劳而烦恼!
- 合规性:帮助满足各种法规要求
- 未来适应性:随着认证方法的发展,FIDO2 设计为适应变化
在你的后端基础设施中实施 FIDO2 和 WebAuthn 不仅仅是为了跟上技术世界的潮流。这是关于采取积极的安全立场,改善用户体验,并为你的应用程序在未来的认证中做好准备。
片尾彩蛋:接下来是什么?
当我们结束 FIDO2 和 WebAuthn 的冒险时,请记住这只是开始。身份验证的格局在不断演变,保持信息更新是关键。关注新兴标准,参加安全会议(即使只是为了免费赠品),并始终准备好调整你的实现。
所以,亲爱的读者,你准备好告别密码末日,迎接 FIDO2 和 WebAuthn 的勇敢新世界了吗?你的用户的拇指(和面孔,以及硬件令牌)都在指望你!
"伟大的认证伴随着巨大的责任。" - 可能是本叔叔,如果他是一个网络开发者的话。
现在,去吧,像 2023 年一样进行认证!