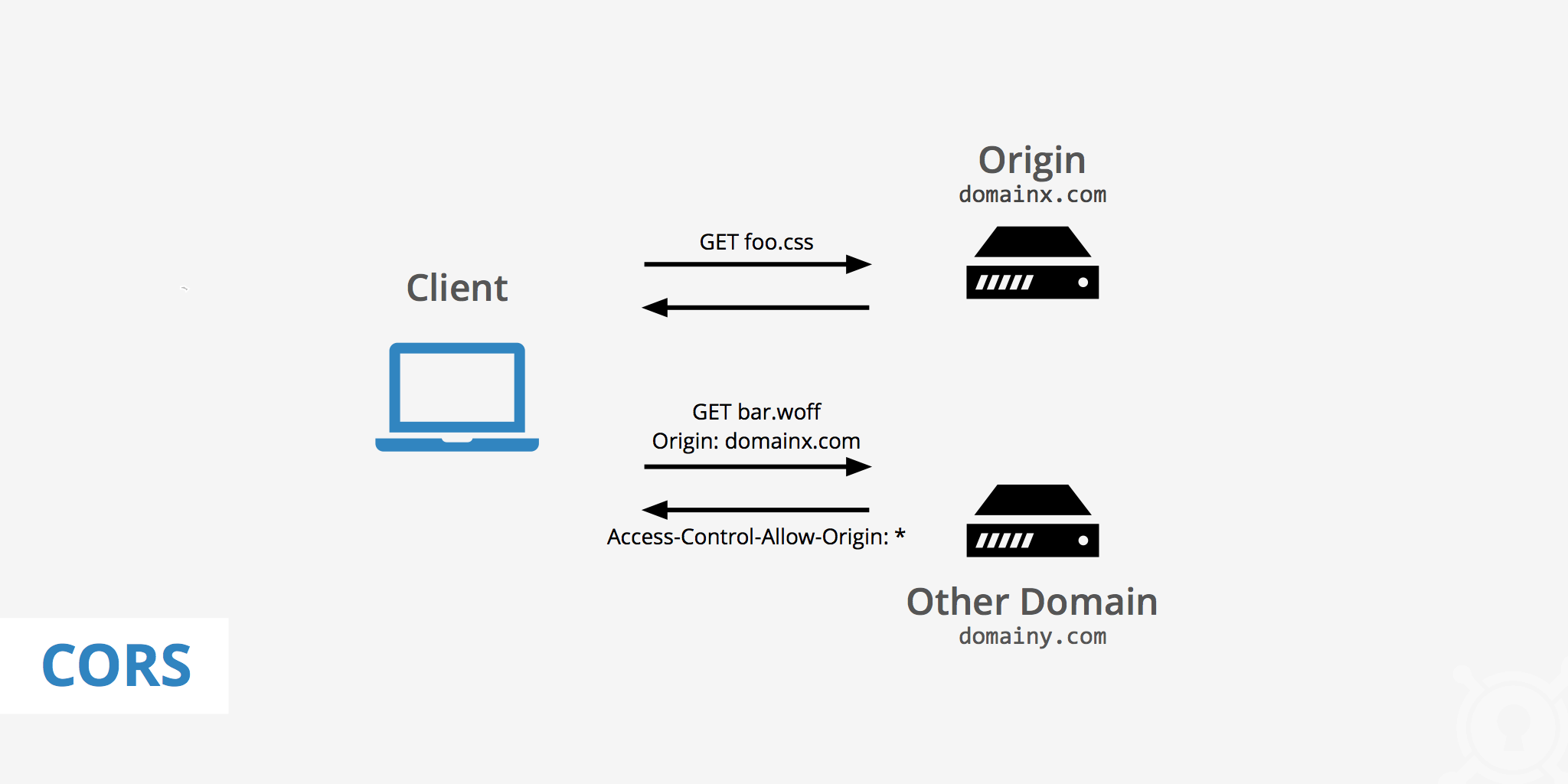
让我们来解析一下 CORS 是如何工作的:
- 您的浏览器向不同的域发送请求。
- 浏览器在请求中添加一个 `Origin` 头。
- 服务器检查这个 `Origin` 头,并决定是否允许请求。
- 如果服务器同意,它会返回一个带有 `Access-Control-Allow-Origin` 头的响应。
- 您的浏览器检查这个头,然后决定是允许还是阻止响应。
简单吧?不过,有时候并不总是这样……
当 CORS 变得复杂:预检请求
有时,CORS 会增加一层额外的安全性,就像是为了好玩。这就是预检请求。就像保安在你排队进俱乐部之前先检查你的身份证。
预检请求发生在以下情况:
- 您使用的是 GET、POST 或 HEAD 以外的 HTTP 方法
- 您发送自定义头
- 您的内容类型不是 application/x-www-form-urlencoded、multipart/form-data 或 text/plain
在这些情况下,浏览器首先发送一个 OPTIONS 请求,询问服务器“嘿,我可以发送这个请求吗?”如果服务器同意,那么实际的请求才会被发送。
CORS:服务器端的事务
现在,关键来了:CORS 主要是服务器端的配置。这意味着无论您如何修改前端代码,都无法解决 CORS 问题。服务器需要配置正确的头。
让我们看看一个简单的 Express.js 示例,如何启用 CORS:
const express = require('express');
const cors = require('cors');
const app = express();
// 为所有路由启用 CORS
app.use(cors());
// 或者,为特定路由启用 CORS
app.get('/api/data', cors(), (req, res) => {
res.json({ message: "这个响应对所有来源启用了 CORS!" });
});
app.listen(3000, () => {
console.log('CORS 启用的服务器运行在端口 3000');
});
在这个例子中,我们使用 `cors` 中间件为所有路由启用 CORS。您也可以为特定路由或使用自定义选项进行配置。
CORS 的陷阱:问题出现的地方
即使 CORS 配置正确,您仍可能遇到问题。以下是一些常见的陷阱:
- 通配符和凭证: 如果您发送凭证,不能使用 `*` 作为 `Access-Control-Allow-Origin`。服务器需要指定确切的来源。
- 缓存预检响应: 浏览器会缓存预检响应,这可能导致过时的 CORS 设置。确保设置适当的 `Access-Control-Max-Age` 头。
- 忘记 OPTIONS: 不要忘记在服务器路由中处理 OPTIONS 请求。
- 代理服务器: 如果您使用代理服务器,它可能会去掉 CORS 头。确保您的整个服务器栈都支持 CORS。
为什么要关心 CORS?
此时,您可能会想,“这似乎很麻烦。为什么不直接禁用它?”好吧,亲爱的开发者,这就像因为丢了钥匙而把房子的门都拆掉。CORS 是为了保护您的用户和服务器免受恶意跨域请求。
CORS 允许您:
- 控制哪些域可以访问您的 API
- 保护您的用户免受跨站脚本(XSS)攻击
- 防止其他域未经授权的数据访问
- 在保持同源策略的同时允许必要的跨域请求
CORS 在实际中的应用:真实场景
让我们看看一些常见的场景,您会遇到 CORS:
1. 微服务架构
在微服务设置中,您可能有多个服务运行在不同的域。CORS 允许这些服务安全地相互通信。
2. 第三方 API 集成
在将第三方 API 集成到您的应用程序中时,您通常需要处理 CORS。API 提供者需要为您的域正确配置 CORS。
3. 开发与生产环境
在开发过程中,您可能会在不同的端口上运行前端和后端(例如,前端在 `localhost:3000`,后端在 `localhost:5000`)。CORS 是允许这些不同“来源”之间通信所必需的。
工具:调试 CORS
当 CORS 问题出现时(它们会出现),以下是一些帮助您调试的工具:
- 浏览器开发者工具: 网络选项卡是检查 CORS 头的好帮手。
- CORS 调试扩展: 像“CORS Unblock”这样的浏览器扩展在测试时很有帮助,但记住不要在生产中依赖它们。
- Postman: 非常适合在没有浏览器限制的情况下测试 API 请求。
- curl: 当您想深入了解 HTTP 请求的底层时使用。
CORS 的未来
随着网络应用程序的不断发展,CORS 也在不断演变。关注以下发展:
- 跨域打开策略(COOP)和跨域嵌入策略(COEP): 这些新的安全头与 CORS 一起工作,以提供更多保护。
- 服务工作者: 这些可以拦截网络请求,为跨域请求增加另一层复杂性(和能力)。
- WebAssembly: 随着 WebAssembly 的普及,我们可能会在跨域领域看到新的挑战和解决方案。
总结:CORS,您的新朋友
CORS 可能看起来很麻烦,但它是网络安全的重要组成部分。通过了解它的工作原理和如何正确配置它,您不仅仅是在解决烦人的错误——您是在构建更安全和更强大的网络应用程序。
记住,CORS 就像民主:它并不完美,但目前是我们拥有的最佳系统。接受它,理解它,也许,您会发现下次它拯救您的应用程序免受恶意跨域请求时,您会感激这个数字保安。
现在,去负责任地使用 CORS 吧!
“拥有强大的 CORS 也意味着肩负重大的责任。” - 可能是本叔叔,如果他是一个网络开发者的话。